2023. 2. 15. 03:30ㆍ프레임워크(Framework)/React
[js - createElement()]
Document.createElement() - Web API | MDN (mozilla.org)
Document.createElement() - Web API | MDN
HTML 문서에서, Document.createElement() 메서드는 지정한 tagName의 HTML 요소를 만들어 반환합니다. tagName을 인식할 수 없으면 HTMLUnknownElement (en-US)를 대신 반환합니다.
developer.mozilla.org
개념, 역할, 렌더링되는 과정 등등
[Elements란?]
어떤 물체를 구성하는 성분
Elements are the smallest building blocks of React apps.
리액트 앱을 구성하는 가장 작은 블록들
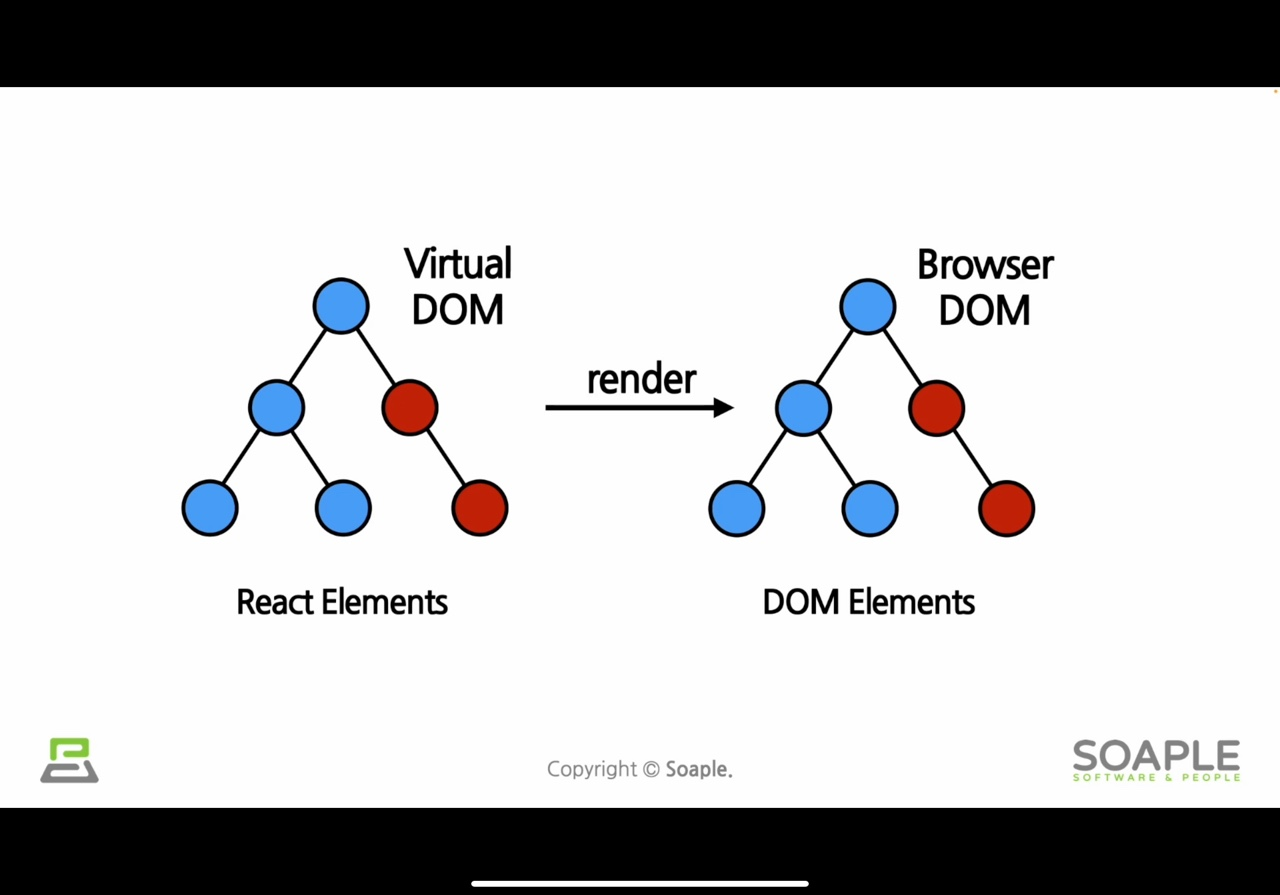
[React Elements와 DOM Elements의 차이]
화면에 나타나는 내용을 기술하는 자바스크립트 객체

React Elements는 DOM Elements의 가상 표현이라고 볼 수 있음
DOM Elements는 React Elements에 비해서 많은 정보를 담고 있기 떄문에 상대적으로 크고 무겁다
React Elements
Elements는 화면에서 보이는 것들을 기술
Elements의 생김새
리액트 Elements는 자바스크립트 객체 형태로 존재
React.createElement(
type, //html 태그 이름이 문자열로 들어가거나, 또다른 React component가 들어가게 됨
[props], //element의 속성
[...children] //해당 element의 자식 element
)
createElement()가 코드로 동작하는 과정
function Button(props) {
return (
<button className={`bg-${props.color}`}>
<b>
{props.children}
</b>
</button>
)
}
function ConfirmDialog(props) {
return (
<div>
<p>내용을 확인하셨으면 확인 버튼을 눌러주세요.</p>
<Button color='green'>확인</Button>
</div>
)
}
[Elements의 특징]
React elements are immutable
불변성
Elements 생성 후에는 children이나 attributes를 바꿀 수 없다!
[Elements 렌더링하기]
Root DOM Node
<div id="root"></div>오직 리액트만으로 만들어진 모든 웹사이트들은 단 하나의 Root DOM Node를 가지게 된다.
반면에, 기존에 있던 웹사이트에 추가적으로 리액트를 연동하게 되면, 여러 개의 분리된 수많은 Root DOM Node를 가질 수 있다.
**실제로 React Element를 렌더링하기 위해 사용하는 코드**
const element = <h1>안녕, 리액트!</h1>;
ReactDOM.render(element, document.getElementById('root'));render() : 첫 번째 parameter인 리액트 element를 두 번쨰 parameter인 html element 즉, DOM element에 렌더링하는 역할
**React element와 DOM element는 다른 개념**
[렌더링된 Elements를 업데이트하기]
function tick() {
const element = (
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간: {new Date().toLocaleTimeString()}</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 1000);
[실습]
[src>>chapter_04>>Clock.jsx]
import React from "react";
function CLock(props) {
return (
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간: {new Date().toLocaleTimeString()}</h2>
</div>
);
}
export default Clock;
[src>>index.js]
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
import Clock from './chapter_04/Clock';
setInterval(() => {
ReactDOM.render(
<React.StrictMode>
<CLock/>
</React.StrictMode>,
document.getElementById('root')
);
},1000);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();'프레임워크(Framework) > React' 카테고리의 다른 글
| State and Lifecycle (0) | 2023.02.18 |
|---|---|
| Components and Props (1) | 2023.02.17 |
| React 실행 시 오류 해결 방법 (0) | 2023.02.15 |
| JSX의 정의와 역할 (0) | 2023.02.06 |
| 직접 리액트 연동하기/create-react-app (0) | 2023.02.06 |