[제주코딩베이스캠프] (신) 올 뉴 30분 요약강좌(Bootstrap)
2023. 1. 16. 04:26ㆍFrontEnd & Mobile/HTML & CSS
[001.html]
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>hello world</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
[002.html]

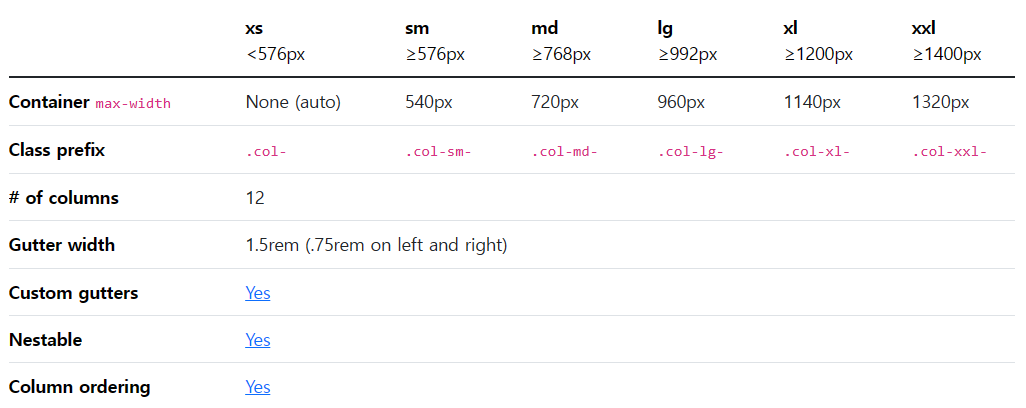
bootstrap은 홈페이지 전체가 12개의 column으로 구성되어 있다고 생각함.(기본적으로)
container >> row >> col(3)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.b{
border: solid 1px black;
}
</style>
</head>
<body>
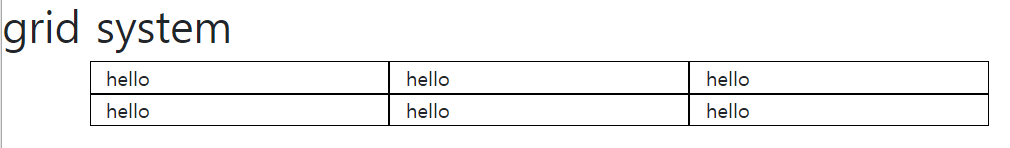
<h1>grid system</h1>
<div class="container">
<div class="row">
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
총 12개의 column을 4개씩 할당받음
왼쪽은 여백(여백을 지우는 것도 가능)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.b{
border: solid 1px black;
}
</style>
</head>
<body>
<h1>grid system</h1>
<div class="container">
<div class="row">
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
<div class="row">
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.b{
border: solid 1px black;
}
</style>
</head>
<body>
<h1>grid system</h1>
<div class="container">
<div class="row">
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
여백 없애기)
container-fluid 추가
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.b{
border: solid 1px black;
}
</style>
</head>
<body>
<h1>grid system</h1>
<div class="container-fluid">
<div class="row">
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>
6*6*12
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.b{
border: solid 1px black;
}
</style>
</head>
<body>
<h1>grid system</h1>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-sm-6 b">hello</div>
<div class="col-md-3 col-sm-6 b">hello</div>
<div class="col-md-3 col-sm-6 b">hello</div>
</div>
<div class="row">
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-4 b">hello</div>
<div class="col-md-4 b">hello</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.min.js"></script>
</body>
</html>

에 의한 것1
'FrontEnd & Mobile > HTML & CSS' 카테고리의 다른 글
| airbnb 클론 코딩 (0) | 2023.01.29 |
|---|---|
| [수코딩] [HTML/CSS] 간단한 Card UI 만들기 / 폰트어썸 / 실습 / 웹 코딩 (0) | 2023.01.17 |
| [수코딩] [HTML/CSS] Full Screen Landing Page 만들기 (배경 이미지 본문 내용 참고) / 웹코딩 / 실습 (0) | 2023.01.16 |
| [수코딩] 텍스트 타이핑 효과 어디까지 만들어봤니?(only css) / HTML+CSS 실습 / 웹 코딩 (0) | 2023.01.16 |
| PHP란?(자바스크립트와 차이) (1) | 2022.12.30 |