2022. 12. 30. 01:24ㆍ웹 프로그래밍(Web Programming)/HTML
[Hello world 출력하기]
내가 작성한 답)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello world 출력하기</title>
</head>
<body>
Hello world
</body>
</html>
책에 있는 답)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello world 출력하기</title>
</head>
<body>
<span>Hello world</span>
</body>
</html>사용 가능한 것) <p> <span>
책에서는 문장이라 보기 어렵기 때문에 p 태그 대신 span 태그 사용
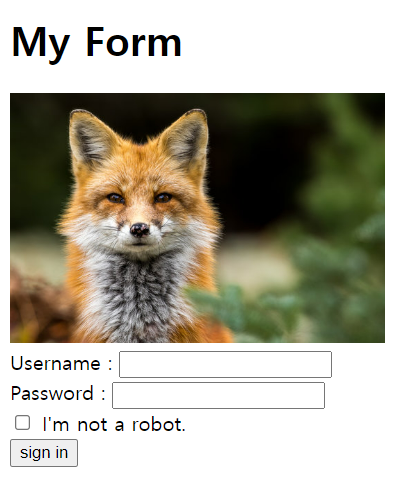
[나만의 폼 만들기]

내가 작성한 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 폼 만들기</title>
</head>
<body>
<header><h1>My Form</h1></header>
<form>
<img src="./fox.jpg" width="300" height="200"><br>
Username : <input id="username" type="text"/><br>
Password : <input id="password" type="password"/><br>
<input type="checkbox" name="notRobot">
I'm not a robot.<br>
<input type="button" value="sign in">
</form>
</body>
</html>
책에 있는 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 폼 만들기</title>
</head>
<body>
<h2>My Form</h2>
<img src="./fox.jpg" alt="fox" width="300" height="200" />
<form action="#">
<div>
<label for="username">Username :</label>
<input type="text" id="username" name="username" />
</div>
<div>
<label for="pass">Password :</label>
<input type="password" id="pass" name="password" />
</div>
<input
type="checkbox"
id="agreement"
value="agreement"
/>
<label for="agreement">I'm not a robot.</label>
<input type="submit" value="sign in"/>
</form>
</body>
</html>
책에서는 크게
<h2>
<img>
<label> <input>
<input> <label>
<button>
으로 나눔
<div> : 여러 소스 묶기
<label>
: 사용자 인터페이스(UI) 요소의 라벨(label)을 정의할 때 사용한다.
for 속성을 사용하여 다른 요소와 결합ㄹ할 수 있으며, 이때 <label> 요소의 for 속성값은 결합하고자 하는 요소의 id 속성값과 같아야 한다.
또한 <label> 요소를 결합하고자 하는 요소 내부에 위치시키면 for 속성을 사용하지 않더라도 해당 요소와 결합시킬 수 있다.
<input 태그 id와 name의 차이>
ex) <input type="text" id="title" name="title">
1. id 속성 (id="title")
: id 속성은 page 안에서 중복으로 사용할 수 없으며, 주로 js에서 다루기 위해 지정한다.
name 속성으로도 js를 통해 속성이나 값을 변경할 수 있는데, 중복값을 가질 수 있어 id 속성의 값으로 주로 접근한다.
document.getElementById(id)를 통해서 해당 elemet object를 가져올 수 있다.
2. name 속성 (name="title")
: name 속성은 page영역에서 중복되어 사용이 가능하며, action에 해당하는 페이지에 전달할 수 있는 파라미터로 사용한다
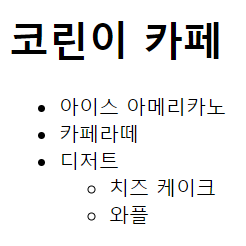
[메뉴판 만들기]

내가 작성한 코드)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>메뉴판 만들기</title>
<style>
body{
background-image: url('넣고 싶은 이미지 주소');
}
</style>
</head>
<body>
<h1>코린이 카페</h1>
<ul>
<li>아이스 아메리카노</li>
<li>카페라떼</li>
<li>디저트
<ul>
<li>치즈 케이크</li>
<li>와플</li>
</ul>
</li>
</ul>
</body>
</html>
책에 있는 코드)
나랑 똑같음
'웹 프로그래밍(Web Programming) > HTML' 카테고리의 다른 글
| airbnb 클론 코딩 (0) | 2023.01.29 |
|---|---|
| [수코딩] [HTML/CSS] 간단한 Card UI 만들기 / 폰트어썸 / 실습 / 웹 코딩 (0) | 2023.01.17 |
| [수코딩] [HTML/CSS] Full Screen Landing Page 만들기 (배경 이미지 본문 내용 참고) / 웹코딩 / 실습 (0) | 2023.01.16 |
| PHP란?(자바스크립트와 차이) (0) | 2022.12.30 |
| [Do it! HTML5+CSS3 웹 표준의 정석] 01장 HTML 기본 다지기 (0) | 2022.12.21 |