2024. 2. 28. 10:25ㆍProject/todolist
1. 백엔드(Spring) 설정 - 프로젝트 생성
https://start.spring.io/에 들어가서 설정 후 Generate

intellij에서 폴더 오픈 후 잘 되는지 실행해보기
+) thymeleaf는 설치 안 해도 될 것 같다.(리액트가 있기 때문에)
2. 백엔드(Spring) 설정 - lombok 설정
처음 프로젝트를 생성할 때 dependencies에 lombok을 넣어주었다.
lombok을 설치하는 방법은
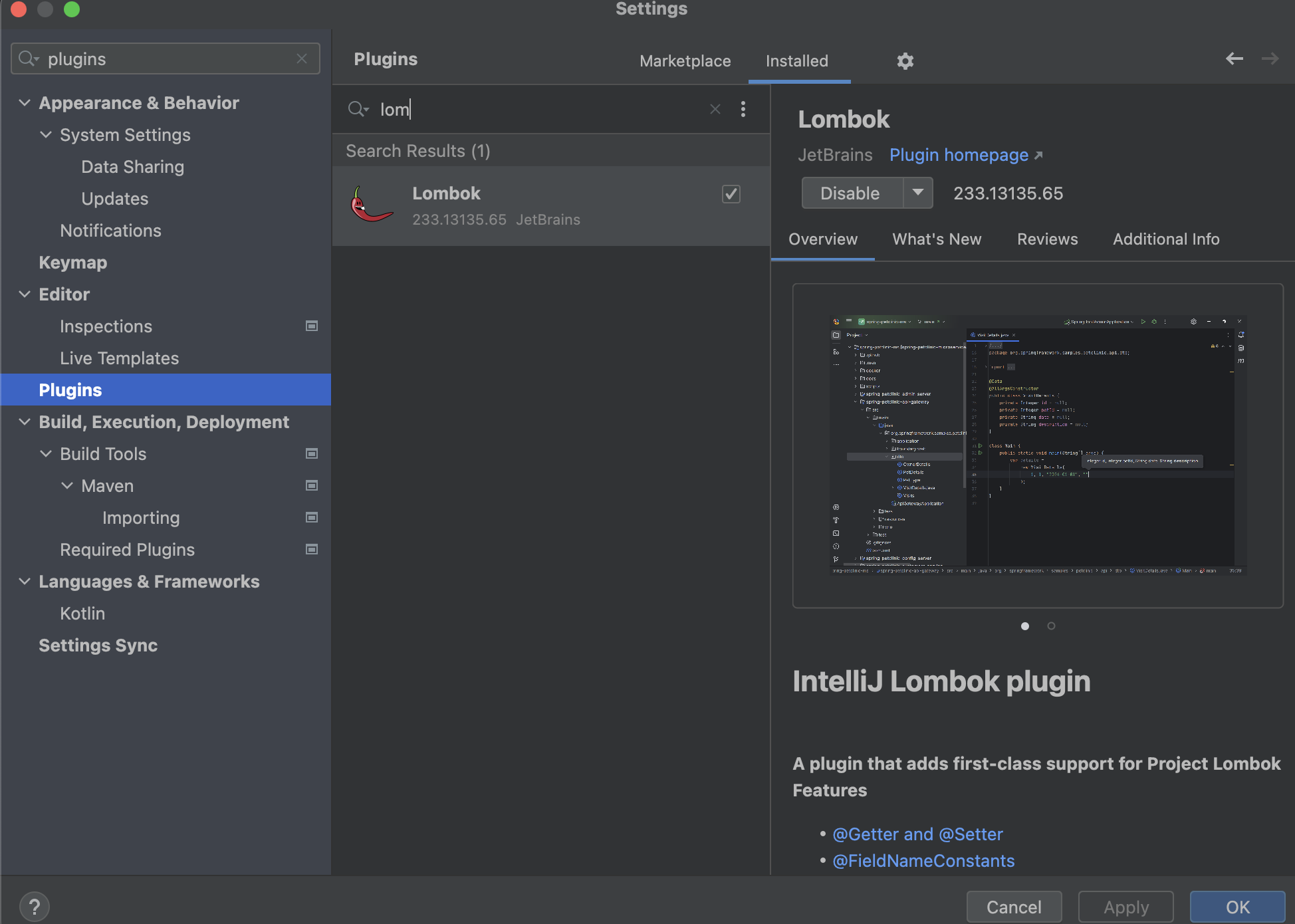
1. (mac 기준) Settings > plugins > lombok 검색 후 설치 후 apply > ok

2. Settings > annotation processors > Enable annotation processing 체크 > apply > ok

3. lombok 설정 확인

hello 파일 생성 후 @Getter @Setter 넣어주기
package com.todo.todolist;
import lombok.Getter;
import lombok.Setter;
@Getter @Setter
public class Hello {
private String data;
}
TodolistApplication에서 동작이 되는지 돌려보기
package com.todo.todolist;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class TodolistApplication {
public static void main(String[] args) {
Hello hello = new Hello();
hello.setData("hello");
String data = hello.getData();
System.out.println("data = " + data);
SpringApplication.run(TodolistApplication.class, args);
}
}
-> data = hello라고 출력되면 성공
3. 백엔드(Spring) 설정 -
2. 프론트엔드(React) 설정
cd 내 프로젝트 경로
cd src/main
npx create-react-app frontend # npx create-reeact {프로젝트명}
터미널에 들어가서 내가 생성한 프로젝트 안에 들어간 후 src/main에 들어가서 코드를 실행해준다.
생성 후 프로젝트 구조

리액트 실행 방법
cd frontend
npm start
실행 후 나오는 결과

localhost:3000에 들어가보면 리액트가 실행된 것을 확인할 수 있다.
3. Proxy 설정
프론트 서버의 포트는 3000번이고, 백엔드 서버의 포트는 8080이다.
서로 다른 포트에서 데이터를 요청하고 받기 때문에 CORS 정책에 의해 막혀버린다. 이를 해결하기 위해 proxy를 설정해주어야 한다.
먼저 서버와 통신하기 위해서 axios를 설치준다.
$ npm install axios
설치가 성공적으로 완료가 되었다면 react 프로젝트의 package.json 파일을 열면 dependencies에 axios가 추가되어 있는 것을 확인할 수 있다.

그 후에 package.json에 proxy를 추가해준다.
이때 나는 dependencies 안에 proxy를 추가해주었다가 연결이 되지 않았었다.
꼭 proxy 위치 확인하고 작성하자.!

만약 본인의 서버 포트 번호가 8080이 아닌 다른 것이라면 그것으로 해주면 된다.
프록시 설정까지 마쳤다면 이제 리액트와 스프링부트 간의 api 통신 예제를 만들어 확인해준다.
우선 프론트엔드에서는 아까 설치했던 axios를 사용해 요청할 것이기 때문에 App.js에 아래와 같은 코드를 넣어준다.
[App.js]
import {useEffect, useState} from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState('')
useEffect(() => {
axios.get('/api/data')
.then(res => setData(res.data))
.catch(err => console.log(err))
}, []);
return (
<div>
받아온 값 : {data}
</div>
)
}
export default App;
서버에서 받아온 값을 저장해 화면에 보여주는 방식이다.
프론트와 백 모두 실행했을 때 "Hello, world!"를 리턴해줄 것이다.

Controller라는 패키지를 만들어 TestController 클래스를 만들어주었고, 아래와 같이 코드를 작성하였다.
package com.todo.todolist.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("/api/data")
public String test() {
return "Hello, world!";
}
}
그 후 서버를 띄우고 리액트 프로젝트를 실행시켜보았다.
출력 결과

'Project > todolist' 카테고리의 다른 글
| [Todolist #2] UI 구현(Spring Boot + React.js) (1) | 2024.02.29 |
|---|---|
| [Todolist #0] 시작 (Spring Boot + React.js) (1) | 2024.02.27 |