[JavaScript30] Day3: Playing with CSS Variables and JS
2023. 12. 1. 12:05ㆍ언어(Language)/Javascript

배운 점
1. css 변수 지정하기
:root {
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}]
:root 클래스는 전체 문서에서 액세스하고 사용할 수 있는 전역 CSS 변수를 정의하는 데 사용된다.
위의 코드처럼 선언을 하고 아래의 코드와 같이 var()함수를 사용하여 접근하면 된다.
img {
padding: var(--spacing);
background: var(--base);
filter: blur(var(--blur));
}
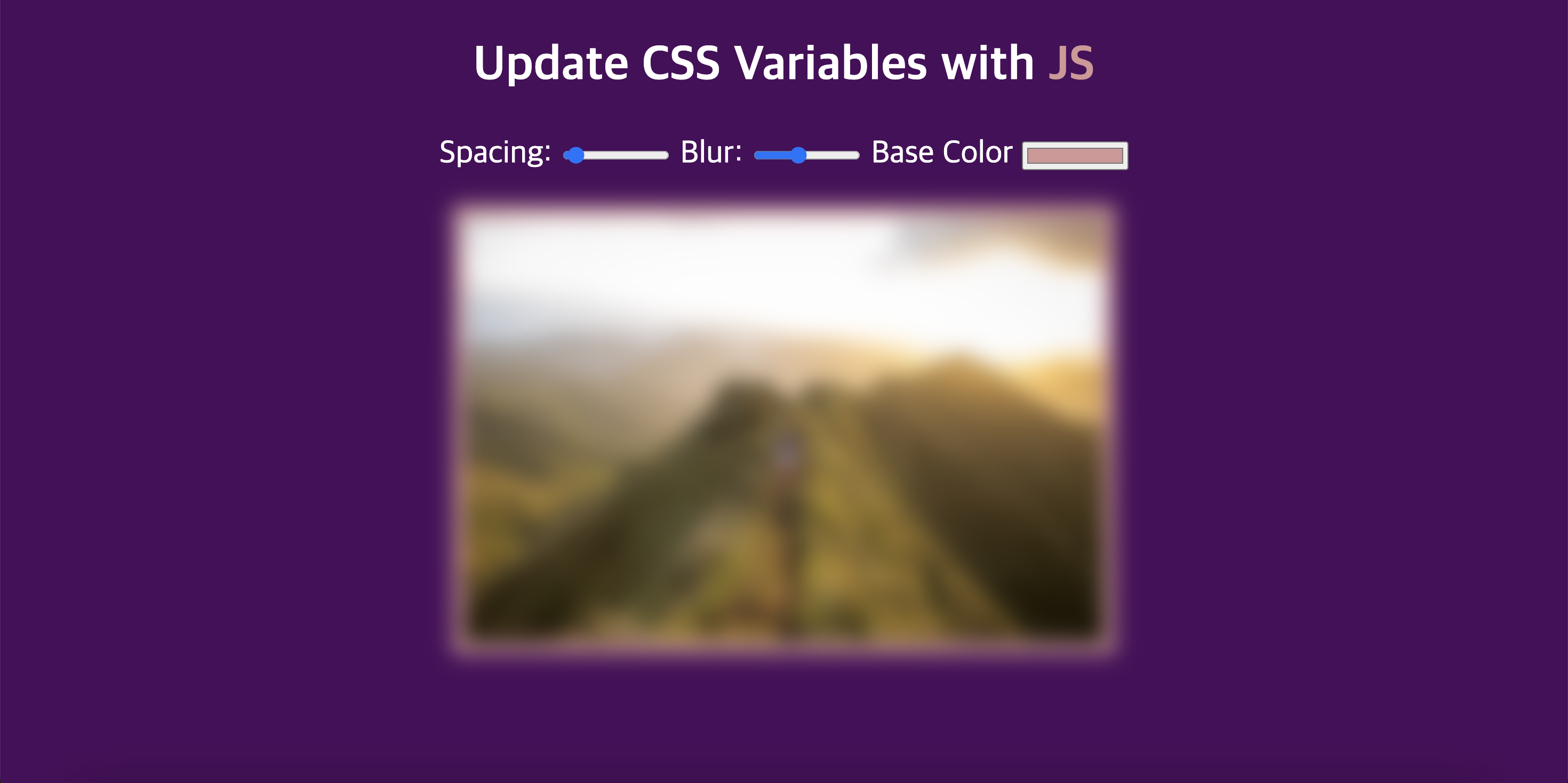
- padding: var(--spacing);: 변수의 값을 이용하여 이미지의 패딩을 설정한다 --spacing.
- background: var(--base);: 변수의 값을 이용하여 이미지의 배경색을 설정한다 --base.
- filter: blur(var(--blur));: 변수의 값을 이용하여 이미지에 블러 필터를 적용한다 --blur.
2.
느낀 점
이번 강의에서는 강사님이 console.log로 이것저것 출력을 테스트해보며 궁금한 것을 찾아보라고 조언을 해주셨다. 그 방법을 사용해서 하나씩 출력해가며 이것은 무엇을 뜻하는 지에 대해 실험하듯이 공부를 하였다. 이런 방법이 많은 도움이 되는 것 같아 만족스럽다.
'언어(Language) > Javascript' 카테고리의 다른 글
| [JavaScript30] Day5: Flex Panels Image Gallery (1) | 2023.12.04 |
|---|---|
| [JavaScript30] Day4: Array Cardio Day 1 (0) | 2023.12.04 |
| [JavaScript30] Day2: JS and CSS Clock (0) | 2023.11.30 |
| [JavaScript30] Day1: JavaScript Drum Kit (0) | 2023.11.29 |
| [Javascript30] 바닐라 자바스크립트 30일 코딩 챌린지 (0) | 2023.11.28 |